You will need to have OPAC Administrator permissions to manage your theme.
Getting started
To access the theme administration area:
- Go to Aspen Administration > Theme and Layout > Themes.
- Click Edit next to your library's theme.
When editing your theme, save often and make one or two changes at a time. You can save using either:
- Save Changes and Return: Use this if you want to finish editing and exit your theme.
- Save Changes and Stay Here: Use this if you want to continue editing
Logos
To add or edit your logo:
- Click Choose File under Logo.
- Use a unique name for your logo - if you don't you may overwrite another library's logo! We recommend using your three-letter code, e.g. "AAS-logo.png"
- Your logo should be the size indicated on the page.
- Use PNG files for the best display.
- Add your logo file from your computer.
- Click Save Changes and Stay Here at the bottom of the page to continue editing.
You can optionally add your logo in these areas:
- Favicon: small icon that will display in a browser tab.

- A favicon image must be 32px by 32px.
- Footer Image
- Appears at the bottom of your catalog
- Footer Image Link
- Optionally enter your library website URL to make your footer logo link back to your website.
Logo options for the app are under Aspen LiDA.
Colors and contrast ratios
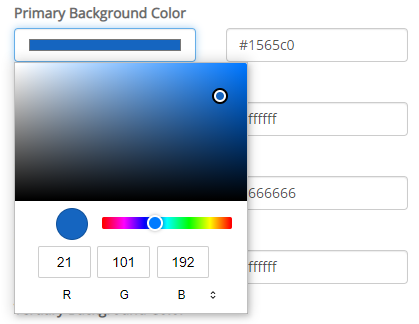
There are two ways to change a color in your Aspen theme:
- Click the color picker and use the sliders to find a color.

OR - Enter the hex code (e.g. #ececec) for the exact color you would like to use.
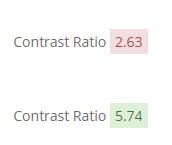
You will notice a Contrast Ratio indicator next to each color picker. This checks the colors you choose with accessibility standards for color contrast.

Note: You won't be able to save a theme that fails the contrast ratio check.
If you see a number below 4.5, you will need to change either the background color or the text color before you save. You can also click Use Default to return to the default color settings.
Fonts
To change your fonts:
- Under Heading Font:
- Choose the font you want for page titles, headings, and search result titles from the dropdown menu.
OR - Under Custom Heading Font, click Choose File.
- Upload a TTF, OTF, or WOFF font file if you want to use a custom font.
- Choose the font you want for page titles, headings, and search result titles from the dropdown menu.
- Under Body Font:
- Choose the font you want for page text and search result details.
OR - Under Custom Body Font, click Choose File.
- Upload a TTF, OTF, or WOFF file.
- Choose the font you want for page text and search result details.
Note: We recommend a sans-serif font for body text for readability.
Customize your theme in 5 minutes
For maximum impact with minimal effort, we recommend updating the following areas:
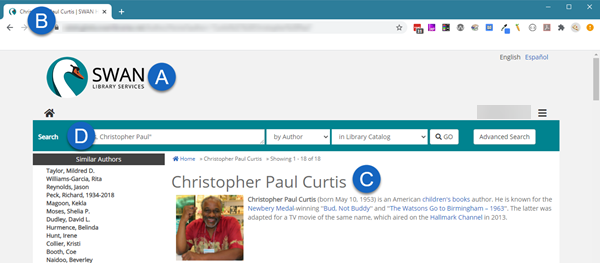
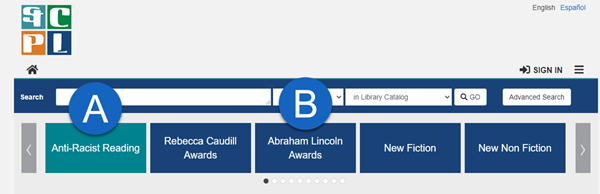
- Logo (A)
- Favicon (B)
- Heading Font (C)
- Primary Background Color (D): The background color for your search bar.
- Primary Text Color (D): The text color on your search bar.
More theme options
You can experiment with many additional theme customization options. We recommend changing one element at a time then viewing in the interface. If you want to dig a little deeper, we recommend looking at:
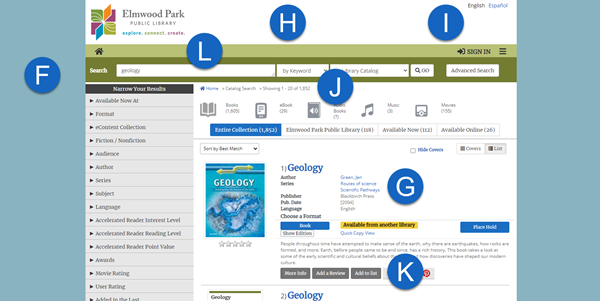
- Page Background Color (F)
- Link Color (G)
- Link Hover Color (G)
- Result Label Color (G)
- Result Value Color (G)
- Header Background Color (H)
- Header Text Color (I)
- Breadcrumbs Background Color (J)
- Breadcrumbs Text Color (J)
- Search Tools Background Color (K)
- Search Tools Text Color (K)
- Search Tools Border Color (K)
- Menubar (L)
Buttons and home page browse categories
In addition, you can change the colors for buttons and other interface elements. To change the Browse Category colors that appear on your home page:
- Click Browse Categories.
- Select colors for the Selected Browse Category (M).
- Select colors for the Deselected Browse Category (N).

You can also chose to:
- Capitalize Browse Categories if you'd like to force uppercase labels
- Change the Browse Category Image Size to Medium or Large (note some images from Syndetics may appear fuzzy at the large size)
- Set the Browse Category Image Layout to Masonry or Grid
- Check Use Accessible Layout for a "Netflix-like" carousel display that also offers a better experience for users using a keyboard or assistive device - note that you may experience slower loading times if you have many browse categories and subcategories

To change buttons, start with the Primary Button - that will have the most impact.
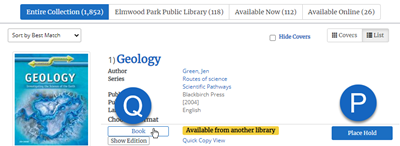
- Go to Buttons > Primary Button
- Change the Background Color (P)
- Change the Text Color (P)
- Change the Border Color (P)
- Change the Hover Background Color (Q)
- Change the Hover Text Color (Q)
- Change the Hover Border Color (Q)
Note: Setting your Hover Background Color to a shade slightly darker than the Background Color is an easy way to pick a color. You could also swap the text and background colors.
Image customizations
Cover image shadow
You can set your cover images across the catalog to include a shadow.
- Go to Cover Image Style and set to Shadow/Floating
Header background image
If you choose to add a background image, there are three fields to consider:
- Header Background Image
- Header Background Image Fit
- Header Background Image Repeat
If you want to add one large background image:
- Upload a large image (recommended 1200px wide or larger) to Header Background Image.
- Set Header Background Image Fit to Cover.
- Set Header Background Image Repeat to No Repeat.

If you want to add a repeating image:
- Upload your image to Header Background Image (any size you choose).
- Set Header Background Image Fit to Contain
- Set Header Background Image Repeat to:
- Repeat (repeats horizontally and vertically)
- Repeat X (repeats horizontally)
- Repeat Y (repeats vertically)

Note: You may need to experiment with the settings and/or graphics to best accommodate your design.
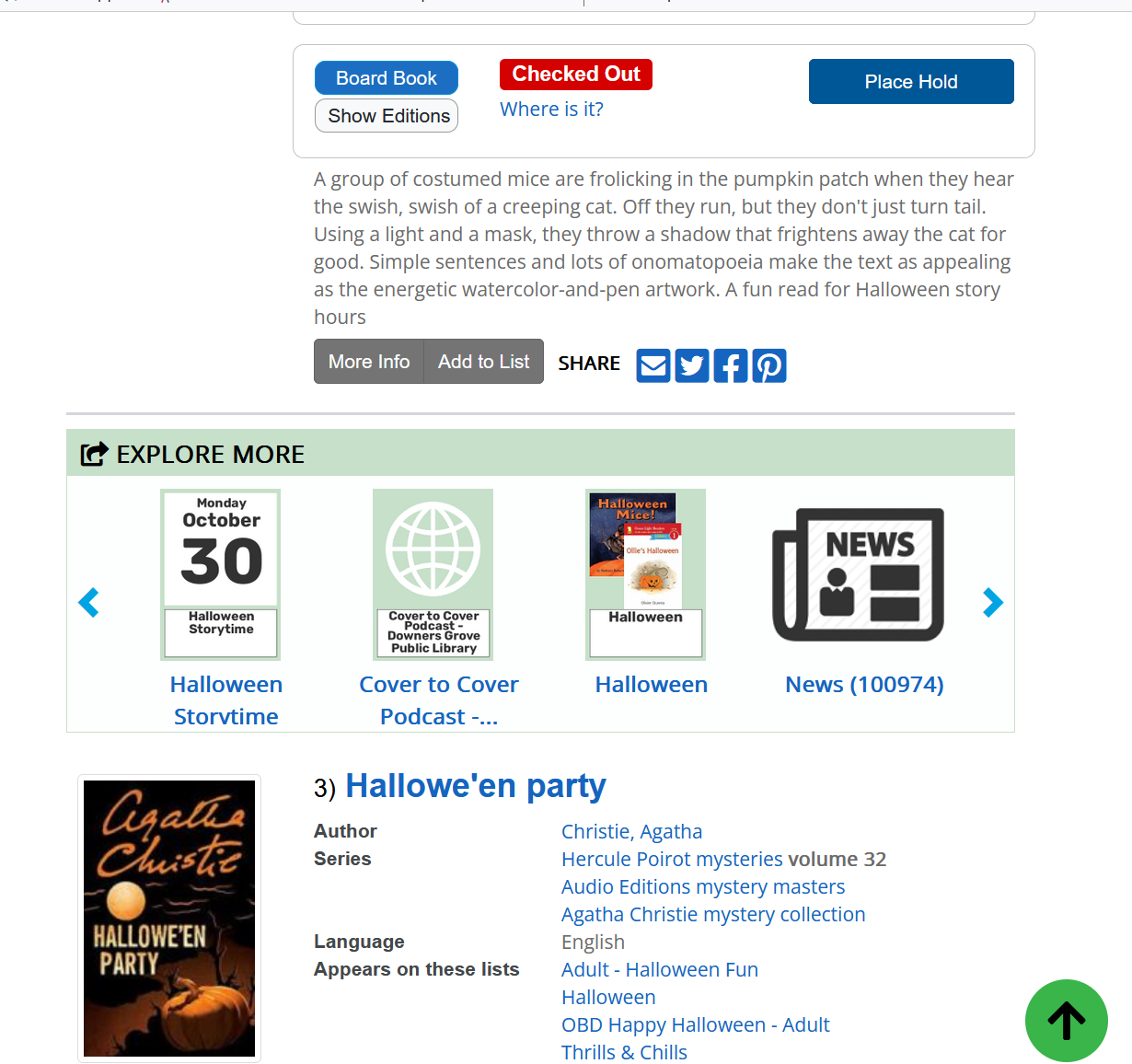
Explore More images
If you want to update the icons in the Explore More section of search results:

- Go to Explore More Images
- Upload images to any or all fields:
- Library Catalog
- Articles and Databases
- Events (appears only if you have events integrated in Aspen)
- Lists
- Library Website (appears only if you have your library website search results indexed)
- History and Archives (appears only if you have digital archives integrated in Aspen)
Note: You need to upload icons for your dark mode theme separately
Dark mode and user-selected themes
Aspen provides options to your users to select alternate themes for accessibility, such as a dark theme.
It is strongly recommended not to make any changes to these themes with the exception of updating your logo if needed. You may find an alternate logo design, i.e. using white text instead of black in dark mode, will make the logo more visible.
Users can select their preferred theme under Languages & Display on any page in Aspen. If they are logged in they will be prompted to save their preferred theme, so Aspen will display that theme whenever they are logged in.
App header and logos
You can customize your app display under the Aspen LiDA section (available in the 25.04 release).
Note that logo changes to the app will not display right away - they will populate over time based on the patron's device. To force a reload of the header, you can log out and log back in.
Logo for Aspen LiDA (512 x 512 px)
Displays in the account menu.
Logo to show above the screen title in LiDA (1536x200px)
Displays above all screens in the app, including search results.
- Note that this image does not need to be 1536 pixels wide - it can be smaller but that is the maximum width.
- There is no built in padding in the app header - you may want your app image to include space around the logo to display nicely.
Center Logo Alignment
You can center, left, or right align your logo to that shows above the screen title.
Header Logo Background Color
You can set a color to display behind your logo in the app header.